|
6. Styles in FireMonkey – eine Übersicht Seit XE2 gibt es für eine VCL-Anwendung unter „Projekt, Optionen,
Anwendung, Erscheinungsbild“, die Möglichkeit, einen bestimmten Stil für die
Windows-Anwendung auszuwählen. Mit den nachfolgenden XE-Versionen ist die
Sache insofern auch auf VCL-Seite verfeinert worden, als dass jedes Control die
Eigenschaft „StyleElements“ erhalten hat. Damit können Sie festlegen, auf welche
Anzeige-Elemente (Clientbereich, Rahmen, Schrift) der Stil Anwendung finden soll –
oder eben nicht. Eine ähnliche Eigenschaft mit vergleichbarer Bedeutung gibt es
auch in FireMonkey: „StyledSettings“. Sehen wir uns erst einmal die Basics zu den FireMonkey-Styles an. FireMonkey-Styles werden mit Delphi als Style-Dateien mitgeliefert. Sie finden diese in XE5
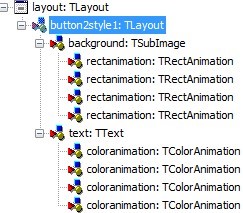
z.B. unter Dieser Standard-Stil sorgt dann dafür, dass Ihr Programm unter Windows wie ein typisches Windows-Programm aussieht und unter dem MAC wie ein typisches MAC-OS X-Programm. In XE3 und XE4 sieht ein Buttonstil im Styles-Editor so aus (erzeugen Sie eine FireMonkey-HD-Anwendung, legen ein Button drauf, klicken mit rechter Maustaste auf den Button und wählen den Befehl "Benutzerdefinierten Style bearbeiten) :
Der Hintergrund des TButtons wird in „background“ definiert, wobei der Background als „TSubImage“ definiert ist. Die 4 unterschiedlichen „RectAnimations“ stellen die jeweiligen Zustände des Buttons „Normal“ „Fokussiert“, „Hot“ bzw. „Gedrückt“ dar. Wenn Sie das übrigens mal mit einem TSpeedButton vergleichen würden, dann finden Sie dort nur 3 RectAnimations, da es ja beim SpeedButton den Zustand „Fokussiert“ nicht gibt. Wenn Sie auf so eine „RectAnimation“ klicken, finden Sie im Objektinspektor den
Eintrag „StopValue“. Das ist eine Bezugnahme auf das Style-Bitmap, das z.B.
standardmäßig als „Windows 7style.png“ definiert ist. Unter XE3 wird dieses Image nicht in der Strukturansicht angezeigt, unter XE4
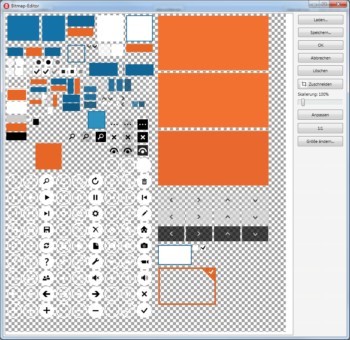
Dann klicken Sie im Objektinspektor auf „Bitmap“, „Bearbeiten“ und können es somit im Bitmap-Editor anzeigen lassen, bzw. es dort extern als Datei abspeichern:
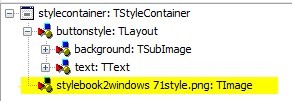
In der ersten RectAnimation steht für „StopValue“ „Left = 3“, „Top = 170“, „Right = 76“, „Bottom= 193“. Diese Werte geben genau den Bereich im großen Bitmap an, wo der Button im Normalzustand wiedergegeben ist. So ist auch zu verstehen, warum der Background ein „TSubImage“ ist, es ist einfach ein Ausschnitt aus dem Windows7-Style-Bitmap. Um das Bitmap unter XE5 anzeigen zu lassen, müssen Sie etwas anders vorgehen. Klicken Sie dort auf „Stylebook1windows7style.png“. Im Objektinspektor klicken Sie dann auf den Schalter (mit den 3 Punkten) in der Eigenschaft „MultiResBitmap“.
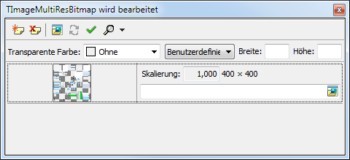
Es wird dann der folgende Dialog angezeigt:
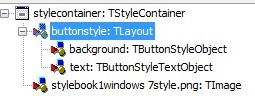
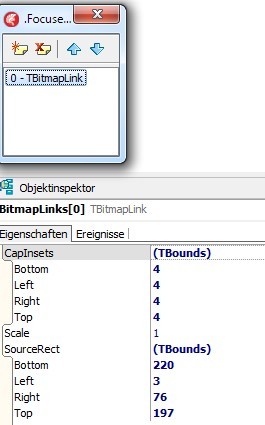
Hier klicken Sie dann auf das Bitmap, im Objektinspektor können Sie anschließend unter der Eigenschaft „Bitmap“ wieder auf den Schalter mit den 3 Punkten klicken, um wie gewohnt den Bitmap-Editor anzeigen zu lassen. Aber jetzt wieder zurück zum Button-Style. Unter XE5 sieht der Buttonstyle etwas anders aus, als noch unter XE3 und XE4:
Hier ist der Background kein TSubImage und hat auch keine RectAnimations mehr,
sondern der Background ist ein TButtonStyleObject. Die Technik – Verweis auf einen
Ausschnitt eines Bitmaps - ist allerdings gleich geblieben. Wenn Sie auf „Background“ klicken, finden Sie im Objektinspektor die Einträge
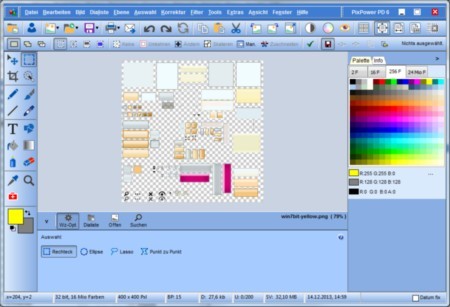
Übrigens finden Sie auch beim SpeedButton einen FocusedLink, der hat aber die gleiche Quelle wie der Normallink, da es ja den Zustand „Focused“ nicht beim SpeedButton gibt. Wie bereits zuvor mal erwähnt, gab es in XE2 das Style-Bitmap noch nicht, erst seit XE3. Damit ist es möglich, die Darstellung der Komponenten schneller zu zeichnen, denn es ist einfacher, ein fertiges Bitmap für die Zeichnung zu verwenden, als die Verläufe und ähnliches, erst zu Laufzeit zu zeichnen. Sie können übrigens ganz einfach einen eigenen Bitmap-Stil erzeugen, indem Sie das Windows7Style-Bitmap als Datei speichern, in einem Grafikbearbeitungsprogramm die Farbbalance verändern und dann die geänderte Datei wieder über den Bitmap-Dialog laden. Hier habe ich das mal mit meinem Programm „PixPower Photo & Draw 6.12“ gemacht (Menü "Korrektur", Befehl „Farben Spezial“):
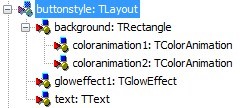
Der Trick ist dabei, die Bitmap-Datei im Grafik-Programm als PNG-Datei zu speichern und dann als PNG-Datei wieder im oben erwähnten Bitmap-Editor von Delphi einzulesen, sonst funktioniert es nicht. Mit dem hier bearbeiteten Bitmap werden Standard-Buttons in Windows dann z.B. in einem leichten Blau angezeigt, und ausgewählt bzw. fokussiert mit einem leichten Orange (evtl. müssen Sie das Formular einmal schließen und wieder öffnen, damit die Änderungen zur Anwendung kommen). Das Wissen um die Standard-Stile ist von Bedeutung, wenn Sie einen benutzerdefinierten Stil für eine verwende Komponente, z.B. TButton, erstellen wollen. Der Aufbau eines Buttonstyle ist noch anders, wenn Sie mit den mitgelieferten FireMonkey-Stilen arbeiten. Wenn Sie z.B. den „Darkstyle“ in ein StyleBook laden, erhalten Sie für einen TButton den folgenden Aufbau in der Strukturansicht dargestellt:
Hier besteht der Background einfach aus einem Rectangle, das zwei ColorAnimations und einen GlowEffect enthält. Auch enthält die Datei kein Style-Bitmap. Sie erkennen also, dass es letztlich mehrere Möglichkeiten gibt, die Darstellung einer Komponente zu definieren. Generell lohnt es sich, die grundlegenden Stile der einzelnen Komponenten einmal im Stil-Editor anzusehen, das erhöht das Verständnis für die Verwendung der FireMonkey-Komponenten. Noch ein Hinweis zu den „MetroplisXXX.Styles“. Die Metropolis-Style-Dateien enthalten auch jeweils ein Style-Bitmap. Dieses ist allerdings mit ca. 935 Pixel x 907 Pixel deutlich größer als die Windows7-Style Bitmap (400 x 400 Pixel). Diese Bitmap sieht für den Blue-Style so aus:
Im aktualisierten Buch finden Sie zu den Styles noch weitere Ausführungen, z.B. wie man VCL-Styles in FireMonkey-Styles konvertiert und in FireMonkey-Anwendungen verwendet. Außerdem wird gezeigt, wie man einen Style Anwendungsweit so einbindet, dass jede neue Form mit dem gewünschten Style angezeigt wird, ohne dass diese Form eine StyleBook-Komponente hat oder darauf bezug nimmt. Auf YouTube finden Sie zudem 2 Videos, die einmal
|
|
Fazit Styles haben halt den Vorteil, dass man schnell die ganze Anwendung oder auch nur bestimmte Controls durch wechseln des Stils in der Darstellung ganz leicht abwandeln kann. Neues
FireMonkey Buch verfügbar Hinweis 1: Da das existierende Buch für Delphi XE3 und FireMonkey 2 ja einige Sachverhalte von XE4 bzw. XE5 nicht abdeckt, habe ich den Preis auf 9,89 Euro gesenkt . Für Anwender von XE3 jetzt eine gute Gelegenheit zuzugreifen. Hinweis 2: Das neue Buch für XE4/XE5 kostet 24,99 Euro. Hinweis 3: Ist eigentlich mehr eine Bitte. Wenn mein Buch Ihnen als Leser eine Hilfe war, wäre ich dankbar, wenn Sie bei Amazon eine entsprechend positive Kritik abgeben könnten. Ohne das geht es kaum bei Amazon. |
|
Also, was ist Ihre Meinung zur Verwendung zu Delphi XE5 und FireMonkey, wie sind Ihre eigenen Erfahrungen? Wenn Sie Anregungen zu Themen haben, lassen Sie es mich gerne wissen. Meine Mailadresse finden Sie oben auf der Seite unter dem Link "Anbieterkennzeichnung & Kontakt". Über meinen Hastasoft-Twitter Account werde ich posten, wenn neue Blogbeiträge zur Verfügung stehen. Wenn Sie wollen, klinken Sie sich dort ein (siehe meine Hastasoft-Seite). Viel Erfolg mit Delphi und FireMonkey! Harry Stahl, 14.12.2013 |